
いらっしゃいませ、JUNです。
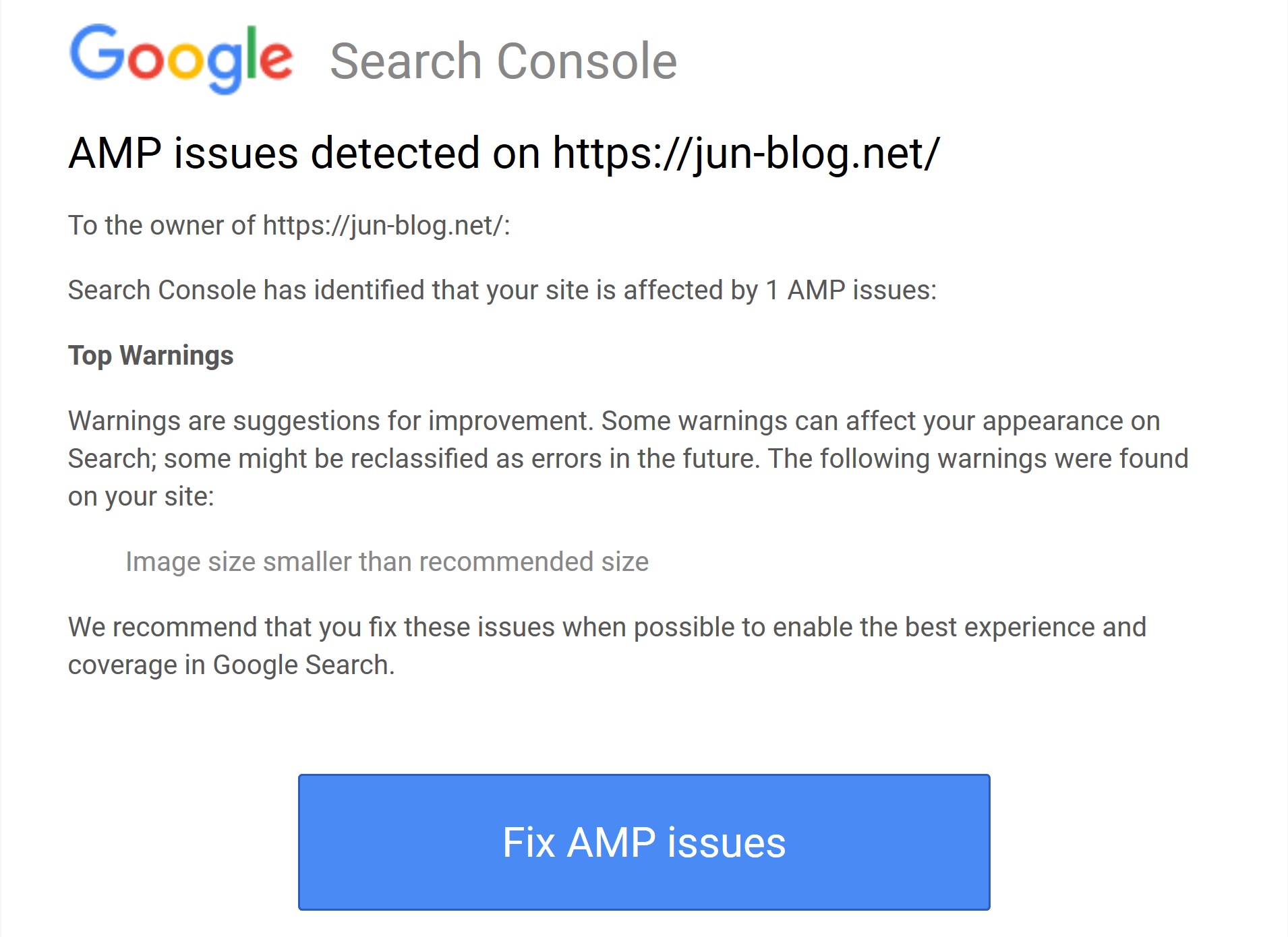
今回は、先日Google Search Console Team(グーグル サーチ コンソール チーム)から「AMP issues detected on~」というメールが届いたときのお話をしたいと思います。
ちなみに私の環境は、
同様な環境でしたら私と同じ対応方法で改善できる可能性があります。
▽ステークホルダーリンク▽
![]()
高速・多機能・高安定レンタルサーバー『エックスサーバー』 ![]()
どうやら画像サイズに問題があるらしい_Image size smaller than recommended size


忘れたころにやってくる・・・今回はなんすか?
それではポチッと翻訳・・・あれ?翻訳できない。
最近よくこの症状に出くわします。(原因不明、同じページをedgeでは翻訳してくれます)

純正のほうが出来ないなんて・・・
更にはChromeでスクリーンショットをすると画像が白飛び(やり方によっては真っ白)するという現象にも見舞われ手を焼いています・・・
白飛びの解決できました!!↓

面倒くさいので、とりあえず私の無いおつむでニュアンスだけでも読み取ります(笑)

AMPで・・・画像が小さすぎる?
AMPなら画素数も少なくサイズも小さい、軽い画像の方がいいのでは?
と、率直に思ってしまったのですが、
どうやらGoogle先生は、「これが将来的にもあなたのサイトにとって問題(デメリット)になりますよ」とおっしゃってるようです。
それでは進んでみます。

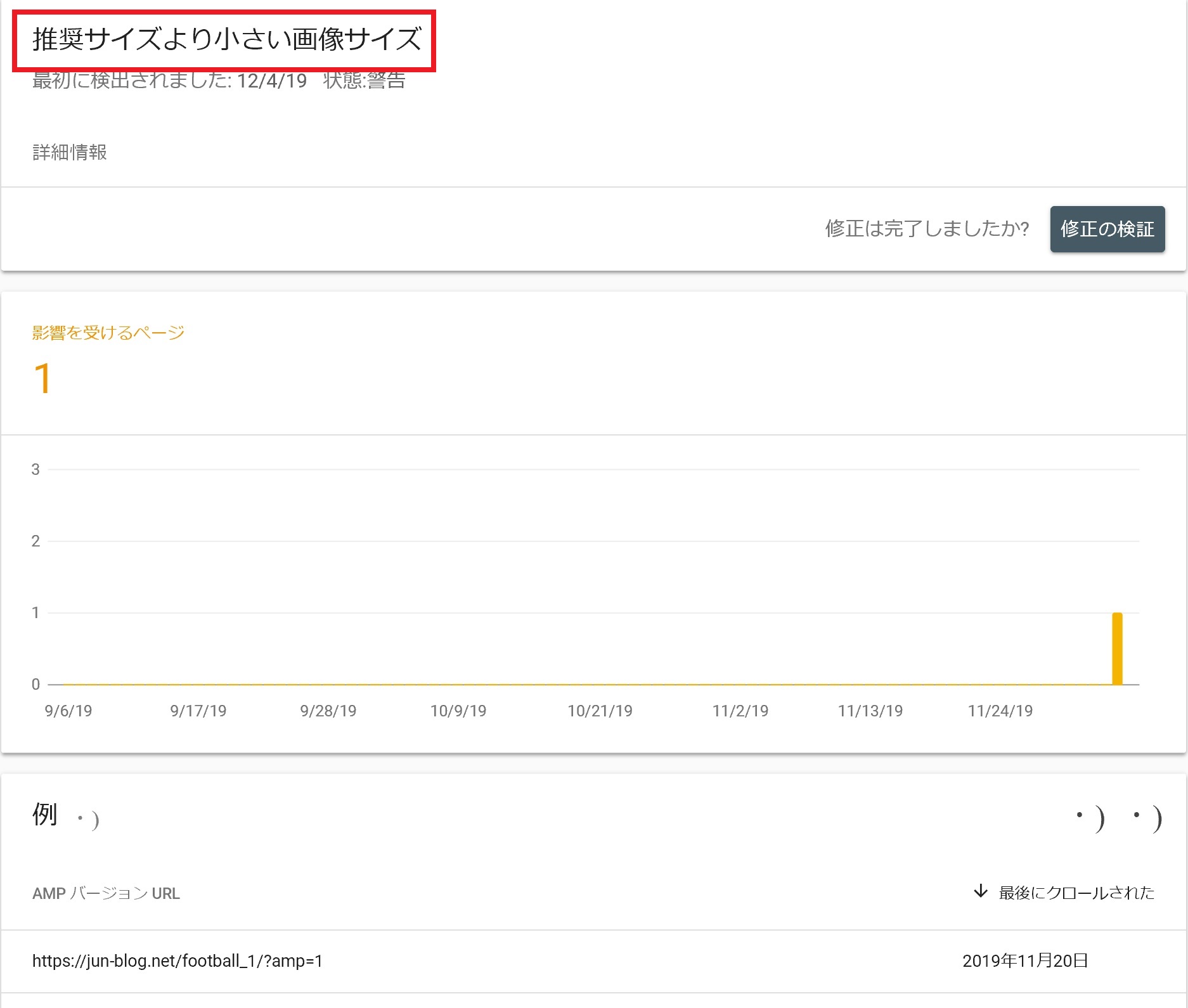
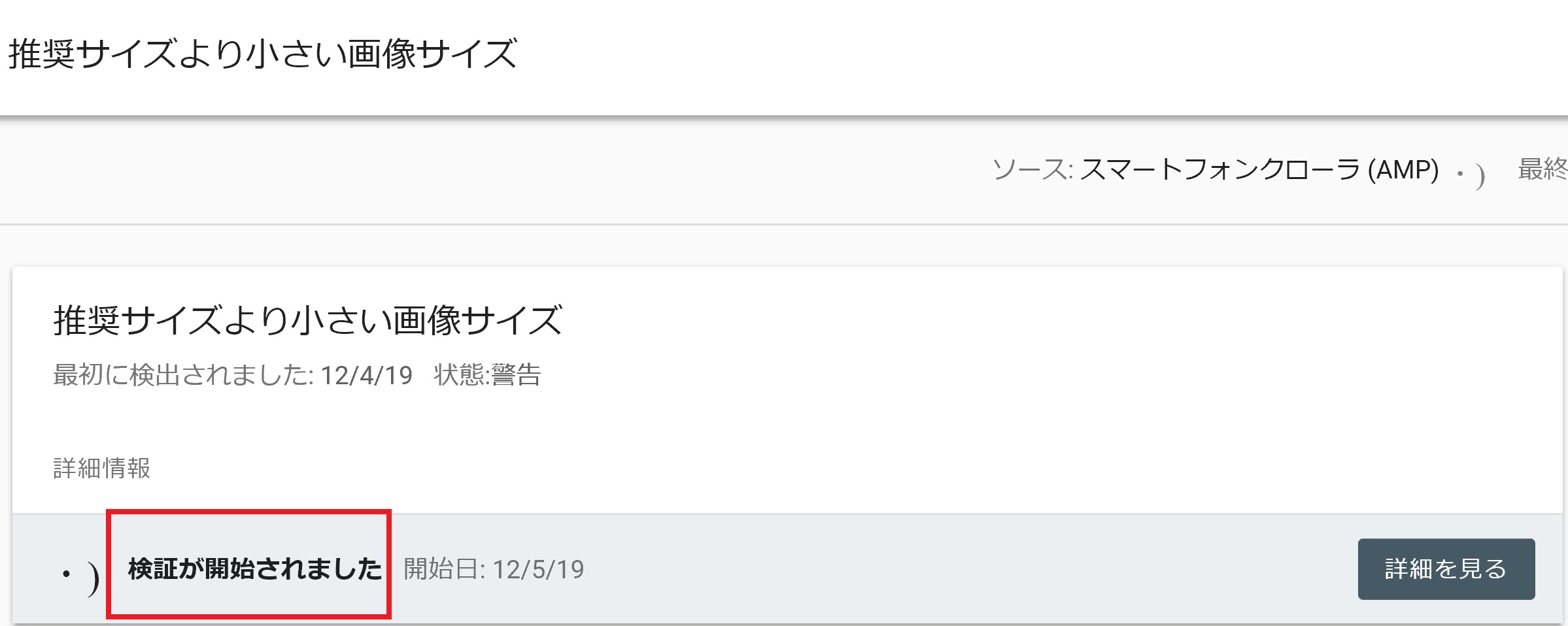
対象1ページで『推奨サイズより小さい画像サイズ』があるとのことです。
因みに図はedgeからキャプチャしたものなので翻訳されてます(苦笑)
いつもなら、まずは『URL 検査ツール』を使ってみるのですが今回は何故かその表記が無かったため、とりあえず『詳細情報』へ進みます。

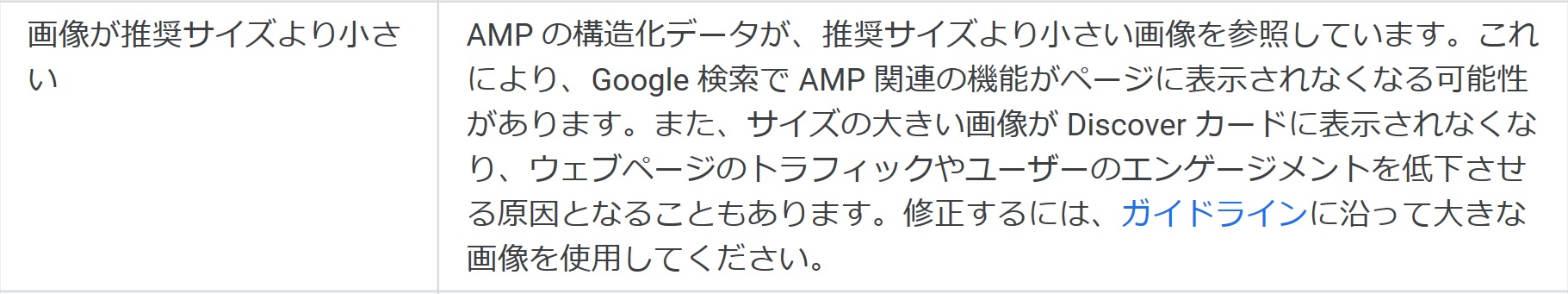
この問題によるデメリットは2つ、
- Google 検索で AMP 関連の機能がページに表示されなくなる可能性があります。
- サイズの大きい画像が Discover カードに表示されなくなり、ウェブページのトラフィックやユーザーのエンゲージメントを低下させる原因となることもあります。

はい???・・・
私にはまだ明確に理解はできてませんが、
ブログがユーザーに「見づらくなる」「見てもらえる可能性が低くなる」というのは感じ取れます。
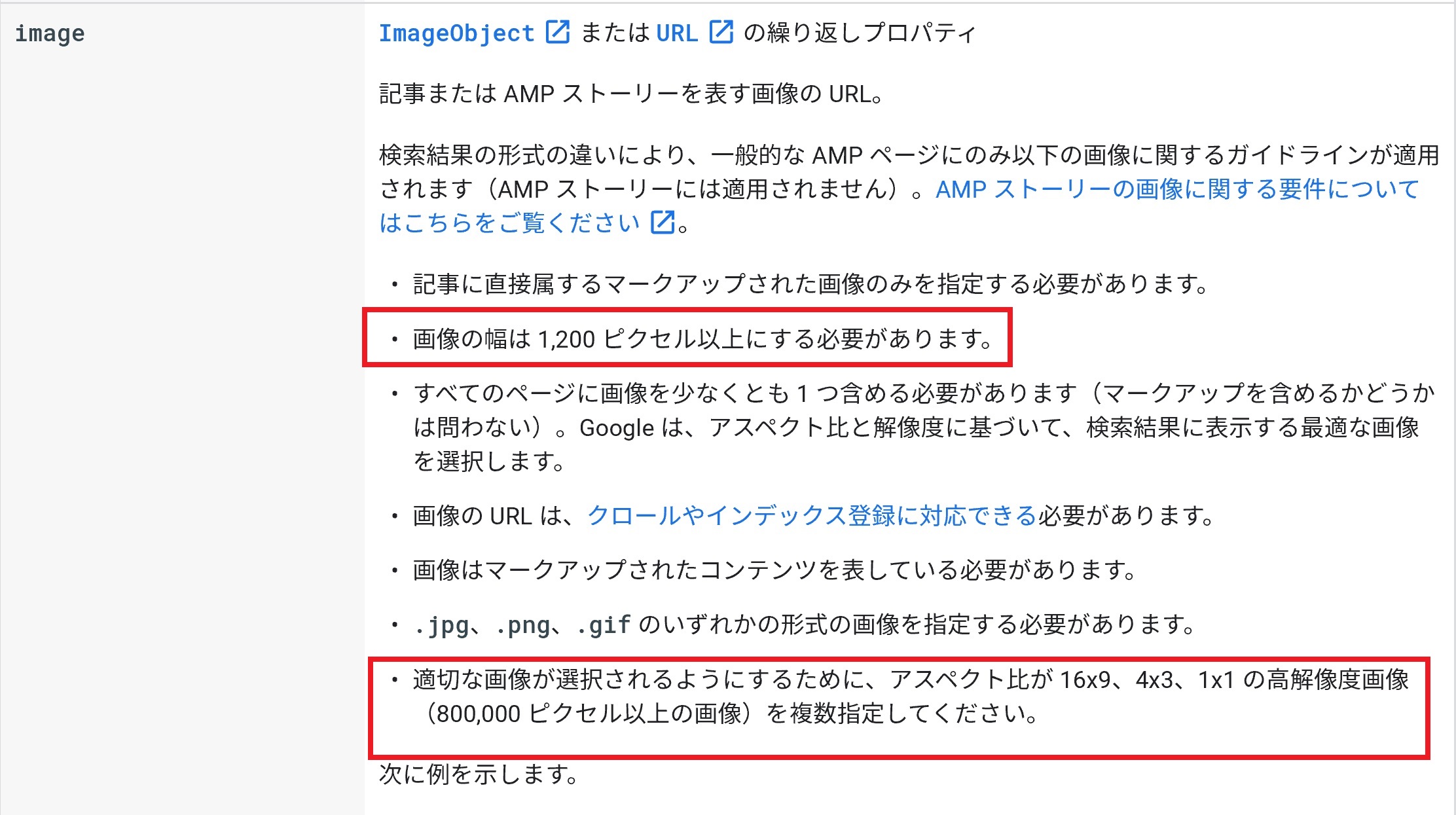
続いて『ガイドライン』も見てみます。

- 画像の幅は1,200ピクセル以上。
- 800,000ピクセル以上の画像
えっ?おそらく使用している画像の多くが当てはまってないと思うのですが、何故に1ページだけ?
しかも、その中のどの画像(もしくは複数)が原因なのかは特定できないという状況・・・

じゃあCocoonで『AMPページを生成しない』にしちゃえばいいんじゃない!
ワンクリックで済むし。
とも思ったのですが(笑)、
せっかくの機会なので別の方法を探ってみる事にしました。
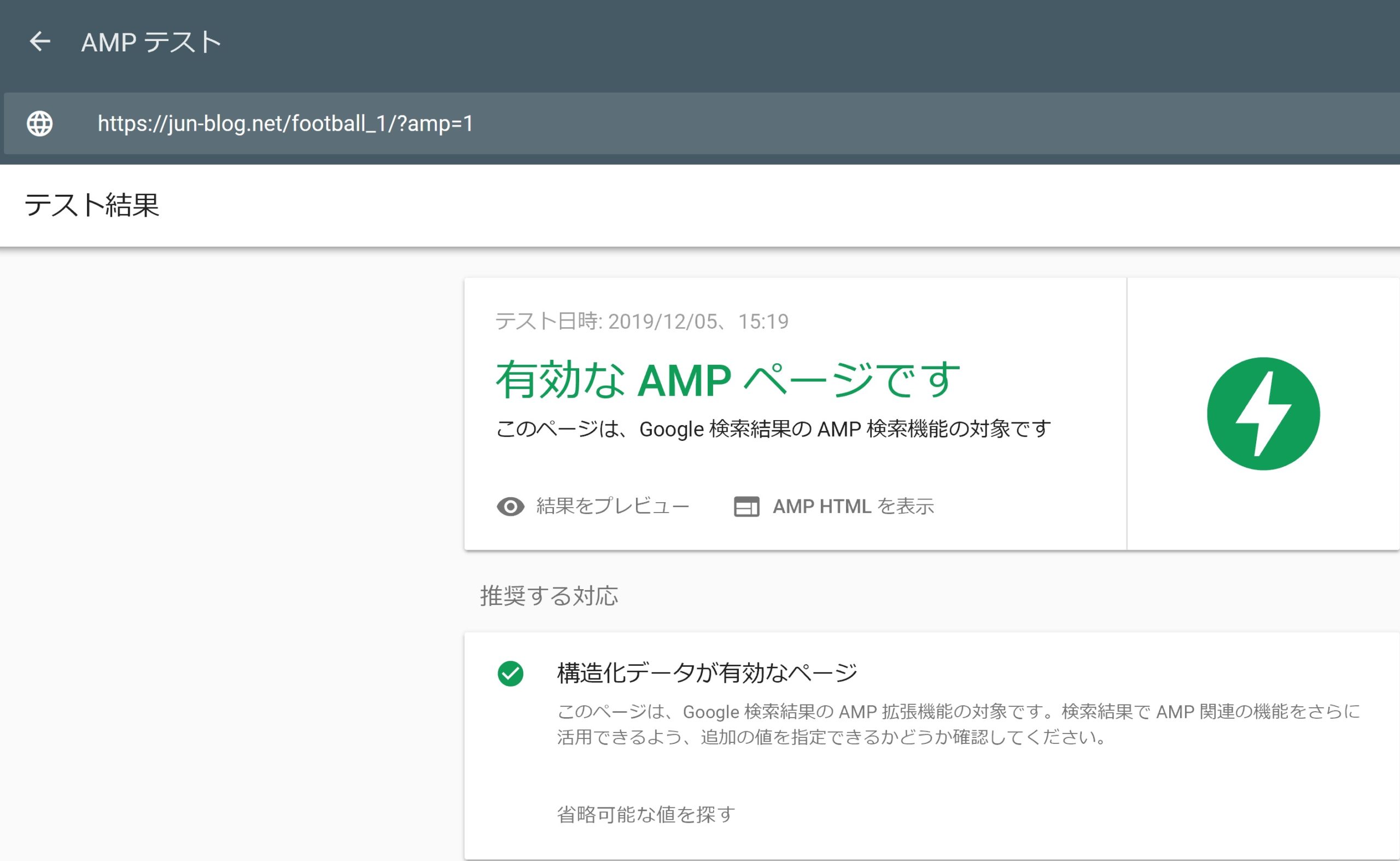
CocoonからGoogleAMPテストを試す(⇒未解決)

『URL 検査ツール』が試せなかったので、
『CocoonからGoogleAMPテスト』を試してみます。
試し方は、調べたいページを表示し画面下部にあるメニュから『GoogleAMPテスト』を選びます。(上図の赤枠部分)

『AMPページへ』を選ぶとイメージ表示を見ることもできます。


えっ?有効なんすか???
なんと、テストでは有効との結果が・・・
じゃあ何か一時的な問題だったのかな?という淡い期待を胸に、画面を戻して『修正を検証する』をポチッと。


!#$%&?・・・
・・・次の解決策を探ります・・・
▽ステークホルダーリンク▽
![]()
A8.netの公式ページ ![]()
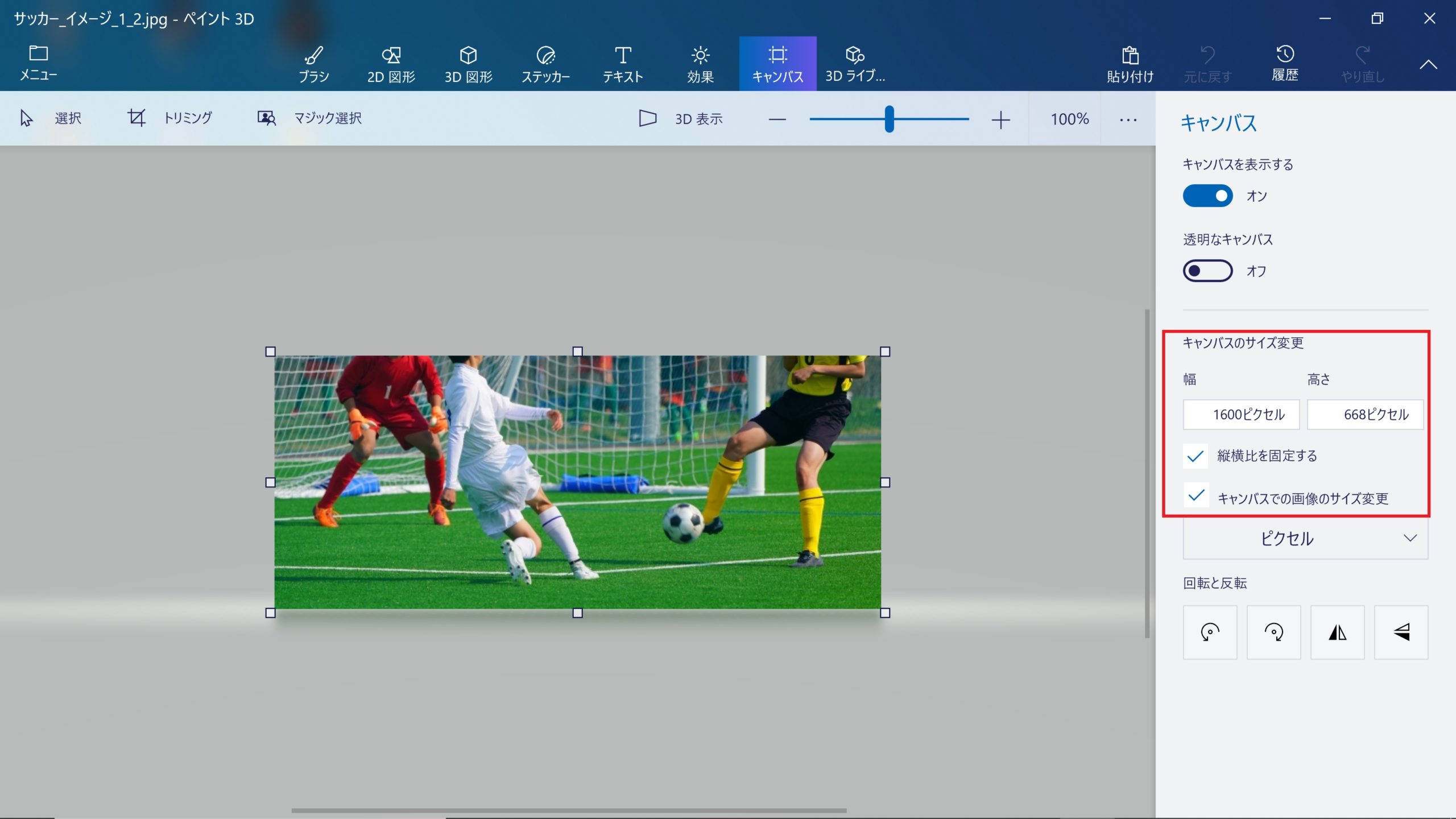
ペイント3Dで画像を加工(拡大)する

画像の幅が1,200ピクセル以上で800,000ピクセル以上の画像になってれば解決するのか?
Windows付属ソフトの『ペイント3D』を使って、なかば強引にサイズを変えてみました。

試しにサムネの画像だけ編集します。
画像のデフォルトサイズが『640×267』なので、
『画像の幅が1,200ピクセル以上で800,000ピクセル以上』
を満たすために縦横比を固定したまま横幅を2.5倍にして・・・
サイズが『1,600×668』で約1,000,000ピクセルならいかがっすか!?
↓

今度は検証はしてくれるとのこと・・・

とりあえず返答を待ちますか・・・
因みに別に『ペイント3D』じゃなくても、
他のアプリだったりインストールしてるものが無ければ『オンライン無料サービス』何かでもサイズ変更が可能であればまずは良いかと。
無事に検査合格も他の記事は大丈夫なの?


2日(48h)掛からず「検証は合格だよ」との知らせが来ました。

Google先生、多忙なのに仕事速いっすねぇー!
まあこれで『今回発見された問題に対しての対応は終了』なのですが、他の記事や画像と状況の大差がないのにこの記事・画像だけが警告になったのか、理由が私には理解できないでいます。

他のは大丈夫なんすかねぇ~
画像を全部リサイズするというのも非効率なので、
他に有効な予防・順応策が思いつかない以上、またGoogle先生のチェックを待つことにします。
▽ステークホルダーリンク▽
![]()
【意外と知らないIT用語】ドメインって何? お名前.com ![]()
まとめ
- Googleからのメールで『AMP issues detected on~』で始まる題目+理由に『Image size smaller than recommended size』と書かれていたら、指摘箇所の画像変更もしくは修正が対応策の1つとなります。
- そもそもAMPページを作成しないという手段もあります。
- 使用している画像が推奨より小さいと、『ウェブページのトラフィックやユーザーのエンゲージメントを低下させる原因となることもある』というデメリットを抱えます。
- 推奨画像は『画像の幅が1,200ピクセル以上で800,000ピクセル以上』と記載されているが、これを満たさない他の記事もあるが警告を受けていません。(理由は不明)
- 画像サイズを修正したことで発生するデメリットは未検証です。
因みに同じ『AMP issue detected for site~』というお題目で、問題点が『HTMLタグ内に存在許可されていない属性または属性値』というメールに対応した時のお話はこちら↓

今回はここまで。
その他、Googleサチコ先生にご指摘を受けた時に
私が行った対処法のまとめページがこちら⇩


最後までお読みいただき、ありがとうございました。
▽ステークホルダーリンク▽
![]()
スキルマーケット【ココナラ】 ![]()




コメント