
いらっしゃいませ、JUNです。
今回は、先日Google Search Console Team(グーグル サーチ コンソール チーム)から「AMP issue fixes for site~」というメールが届いたときのお話をしたいと思います。
結論から言うと、私のケースでの対応方法は非常に簡単な物でした。

辿り着くまでは苦労しましたが・・・
ちなみに私の環境は、
同様な環境(特にCocoon+Contact Form 7を利用時)でしたら私と同じ対応方法で改善できる可能性があります。
どうやらAMP設定に問題があるらしい

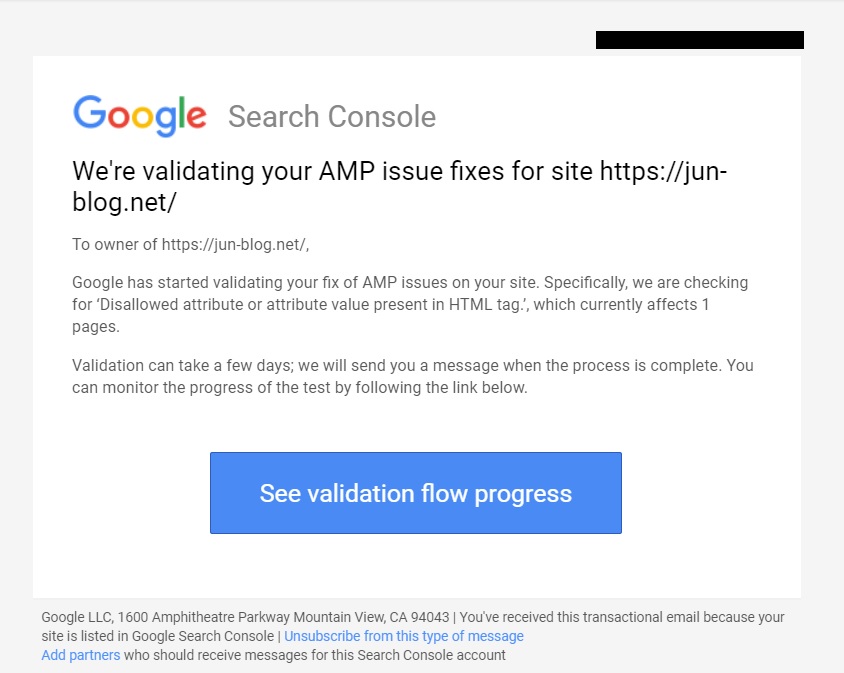
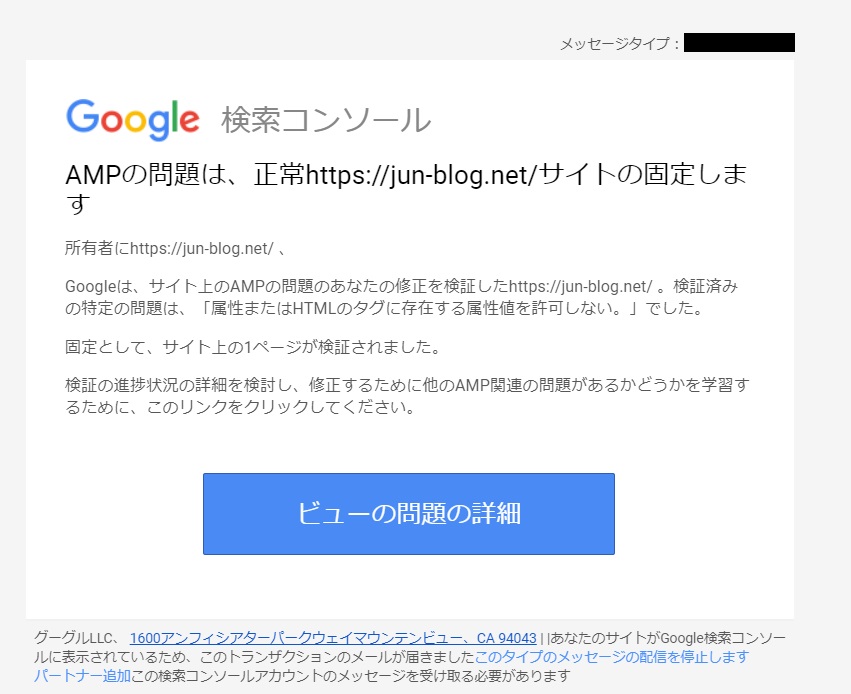
先日、上記のようなメールが届きました。

はい?なんですと??
英文をサラッと訳せるほどのスペックは私の頭にはないので、
すぐさま、Gmailの『メッセージの翻訳』をポチっと(笑)
余談ですが、翻訳機能(無料)ってどの会社のもどんどん精度が上がってきてますね。
もちろん細かいニュアンスの違いまではまだ難しいのでしょうけど、ある程度理解できるケースが年々増えてきてるのを実感してます。

昔はちょー直訳的で、申し訳ないけど笑っちゃうような翻訳文に出くわすケースも多かったですが・・・
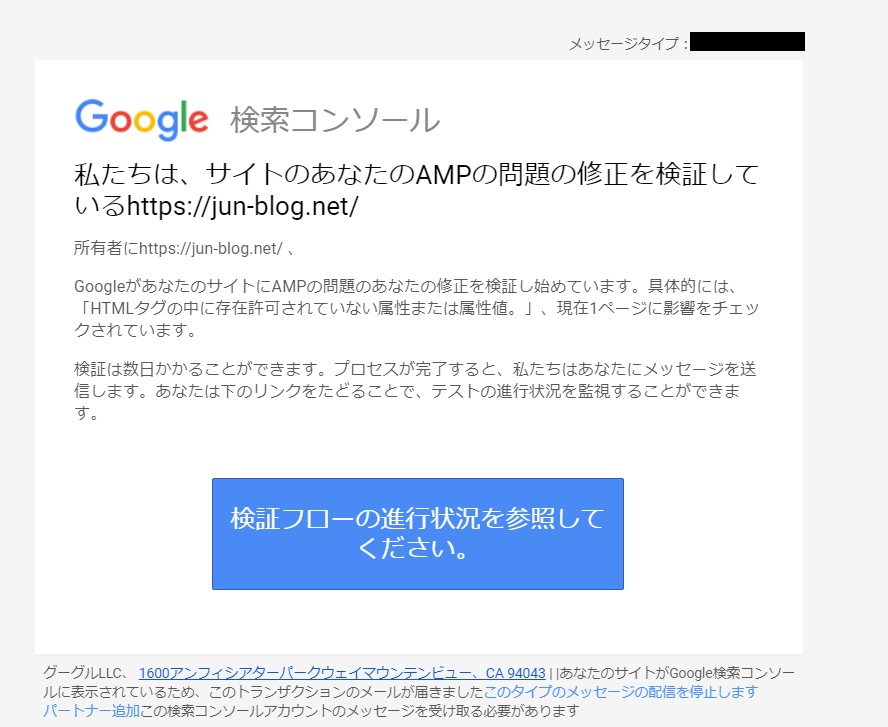
そして、翻訳された文章がこちら↓

問題点:HTMLタグ内に存在許可されていない属性または属性値。
どうやら私のサイトでAMP(Accelerated Mobile Pages)設定に問題があるページが1ページありますよ、とのことです。
ちなみに、青枠の『検証フローの進行状況を参照してください。』をクリックすると、
詳細(どのページでどこが問題なのか)確認できるページに進むことが出来ます。
私の場合は『お問い合わせ』のページに問題があるよとのことでした。
同じ問題点:HTMLタグ内に存在許可されていない属性または属性値でも、
『投稿ページに問題(spanタグの書式の問題)』があって対応した時の話がこちら↓

どうやら原因はContact Form 7のAMP未対応とCocoonの高機能さの組み合わせらしい
問題の箇所は分かったものの、

で、どう対応すればいいの???
といのが正直なところ。
『困ったときのGoogle先生!!』ということで色々と検索・・・検索・・・
分かったことは、
- Contact Form 7がAMP未対応であること。(2019年6月時点:対応している記載=翻訳が見つからない。)
- CocoonはAMP対応の無料テーマであること。
- Coconnの設定を調整すれば改善できる可能性があること。
でした。
『WordPressのテキストエディタでHTMLコードを編集する』なーんていうのが初めに見つかりましたが、

ハードル高けぇ~~
といことで、さらに調べ『Coconnの設定を調整すれば簡単に改善できる可能性があるらしい』ということで、じゃやってみますかと。
(そもそものコンタクトフォーム管理プラグインであるContact Form 7をAMP対応のものに変える。という選択肢もありましたが・・・)

基本が面倒くさがりなのでね、はい。簡単なほうで・・・
対応手順について
実際に行った対応手順になります。工程は4つです。
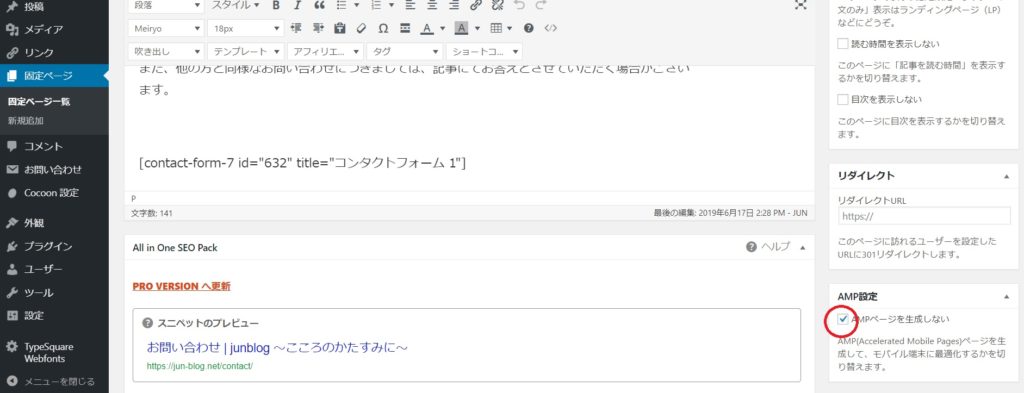
①WordPressで問題のページ(お問い合わせの固定ページ)を開く。
②画面右側メニューの『AMP設定』の『AMPページを生成しない』にチェックを入れ、ページの『更新』をする。

画像の赤丸部分のところです。

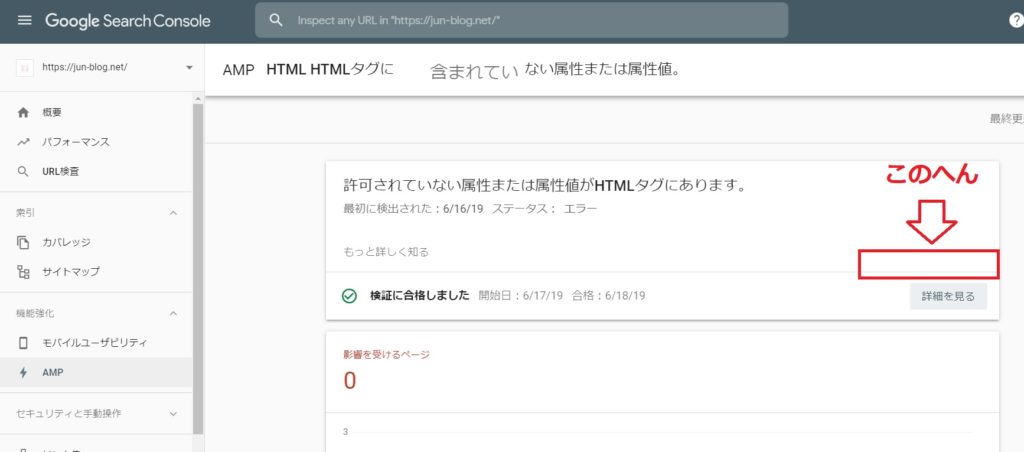
③グーグルサーチコンソールの問題の確認ページを開く。
(初めに来たメールを開き「検証フローの進行状況を参照してください」をクリックor Google Search Console (グーグル サーチ コンソール)を直接開き、左側メニューの『AMP』を選択。)
④画面の『修正を検証』をポチっと押し、Googleに報告する。


すみません、スクショ取り忘れました・・・『このへん』くらいに表示されます。
以上これだけです。あとはGoogleからのReメールを待つのみです。
(※②実行後、スマホでお問い合わせページの表示確認は行いました。)
Googleから『successfuiiy~』のメールが届けば無事終了


googleから上記のメールが届けば、無事終了ということになります。
(青枠『ビューの問題の詳細』をクリックすると確認画面に行けます。)
私の場合は、報告から1日くらいで返答が帰ってきました。
無事に解決できましたとさ、ちゃんちゃん。
その他、Googleサチコ先生にご指摘を受けた時に
私が行った対処法のまとめページがこちら⇩


最後までお読みいただき、ありがとうございました。
▽ステークホルダーリンク▽
![]()
高速・多機能・高安定レンタルサーバー『エックスサーバー』 ![]()
▽ステークホルダーリンク▽
![]()
【意外と知らないIT用語】ドメインって何? お名前.com ![]()
▽ステークホルダーリンク▽
![]()
A8.netの公式ページ ![]()
▽ステークホルダーリンク▽
![]()
スキルマーケット【ココナラ】 ![]()




コメント